Hello
I have k40 40 w desktop. I use k40 whisperer and inkscape. When attempting to cut or engrave vector i receive error stating no vector found.
Even though color is changed in inkscape to red 255. How can i troubleshoot and correct to cut. Thank you in advance for advice.
Can you upload an example SVG which illustrates the problem?
I am having the same issue!
Anything I make in Inkscape is raster settings, even though I have followed all the instructions on how to make vector lines. Colour is 255, tried multiple thicknesses, fill is off, tried tracing bitmap, everything I can think of.
But I have a downloaded cut file that has red vector lines that Whisperer recognises, so there is no issue with Inkscape or Whisperer. I have put my own red stroke line inside the downloaded one and tweaked every setting I can one at a time but still can’t get it to recognise it as a red vector cut instead of raster. Comes up grey in Whisperer. Have read the manual and watched countless youtube tutorials. Getting frustrated!
so on the uploaded SVG, the outer red line is the downloaded cut file I have that Whisp, recognises as cut. The inner red box is my own but won’t recognise as cut.
That inner rectangle with the thicker stroke uses a gradient for the stroke paint. That doesn’t work. It needs to be a flat color.
Select that rectangle and then over in the Fill and Stroke dialog, go to the Stroke paint tab and click on the flat color icon (the second one from the left). Then set the color to red.
If you got a palette with red, you can also just Shift + click on the color to set the stroke to red. Clicking without Shift sets the fill color.
I made two laser cutting palettes. If you want to use them, put them into Inkscape’s palettes directory.
Laser Cutting.gpl (red, blue, and black to white in 5% steps)
GIMP Palette
Name: Laser Cutting
Columns: 3
255 0 0 red (#ff0000) - vector cut
0 0 255 blue (#0000ff) - vector engrave
0 0 0 100% engrave (#000000) - black
13 13 13 95% engrave (#0d0d0d)
26 26 26 90% engrave (#1a1a1a)
38 38 38 85% engrave (#262626)
51 51 51 80% engrave (#333333)
64 64 64 75% engrave (#404040)
77 77 77 70% engrave (#4d4d4d)
89 89 89 65% engrave (#595959)
102 102 102 60% engrave (#666666)
115 115 115 55% engrave (#737373)
128 128 128 50% engrave (#808080)
140 140 140 45% engrave (#8c8c8c)
153 153 153 40% engrave (#999999)
166 166 166 35% engrave (#a6a6a6)
179 179 179 30% engrave (#b3b3b3)
191 191 191 25% engrave (#bfbfbf)
204 204 204 20% engrave (#cccccc)
217 217 217 15% engrave (#d9d9d9)
230 230 230 10% engrave (#e6e6e6)
242 242 242 5% engrave (#f2f2f2)
255 255 255 0% engrave (#ffffff) - white
Trotec.gpl (JobControl’s 16 predefined process colors + white)
GIMP Palette
Name: Trotec
Columns: 3
0 0 0 #1 black (#000000)
255 255 255 white (#ffffff)
255 0 0 #2 red (#ff0000)
0 0 255 #3 blue (#0000ff)
51 102 153 #4 desert (#336699)
0 255 255 #5 cyan (#00ffff)
0 255 0 #6 green (#00ff00)
0 153 51 #7 grass (#009933)
0 102 51 #8 forest (#006633)
153 153 51 #9 olive (#999933)
153 102 51 #10 brown (#996633)
102 51 0 #11 walnut (#663300)
102 0 102 #12 plum (#660066)
153 0 204 #13 purple (#9900CC)
255 0 255 #14 magenta (#ff00ff)
255 102 0 #15 orange (#ff6600)
255 255 0 #16 yellow (#ffff00)
Had the same issue. first I made a single part in Inkscape and sent it to whisper. it worked great. so I go back into Inkscape and make copies of the same geometry in the same file using the “spray can”. When it loads into whisper it only sees rastor color. I have tried everything. There is even a solution from k40:
Procedure Option A:
Open a new SVG file in Inkscape V.91 or newer.
Select “File”-“Import” to import the SVG design you want to use.
Format the page size as needed (usually done by selecting “File”-“Document Properties”-“Resize page to drawing or selection”)
Verify the “Units” are set to “mm” or “inches” in the “Custom Size” section of the “Page” Tab in the Document properties
Save the new SVG file.
Procedure Option B:
Open the SVG file you want to use in Inkscape V.92 or newer
Selecting “File”-“Documents Properties”
On the “Page” tab locate the “Scale x:” value and note the value. Change the value to another number and press enter. The new value can be anything. (Increasing the value by a small number like .001 makes it easy to change it back in the next step.)
Change the “Scale x:” value back to the original value and press enter.
Verify the “Units” are set to “mm” or “inches” in the “Custom Size” section of the “Page” Tab in the Document properties.
Save the SVG file.
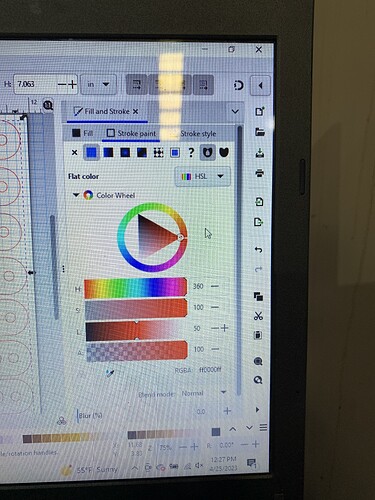
That didn’t work. finally I was messing with the color wheel in Inkscape and though it doesn’t say 255 for color it works. I moved the color wheel to the reddest portion and set the others as shown see jpeg below. Really, I think we are just jiggling the handle here.
any graphics program I’ve used doesn’t use a “spray can” to copy anything, it’s a painting tool and in any drawing it does not produce vectors but instead lays down image pixels of color.
if you want lines then you need to create vectors in your drawing. You can have both vectors and images, or just vectors or just an image. SVG files store both types of drawings.
Change the HSL dropdown to RGB.
You can then enter the values, so change red to 255 and green and blue to zero