As far as I can see LaserWeb is working as intended.
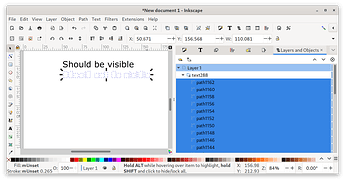
The problem here is that by ‘clipping’ you mean that inkscape has simply removed the stroke paint from the lower text paths, rather than actually deleting the paths.
LaserWeb, by design, ignores this; just because a path is not visible when viewing in a a web browser or editor does not mean it is not present in the file itself…
When I open your file in inkscape the paths are still there, but have no stroke style applied.
When LaserWeb imports .svg or .dxf files they are scanned for all the paths they contain. We note the stroke and fill colours for each path, and assign a default stroke colour if none present. But that is all; we ignore everything else, even stroke widths, we focus ‘laser-like’ on the paths we find in the document. And import all of them.
There is a further discussion about how we handle the imported and assigned colours, and maybe some improvement in dealing with unassigned and ‘white’ paths (*). Plus the visual rendering of non-closed filled paths can be haphazard for related reasons, but that’s best discussed separately.
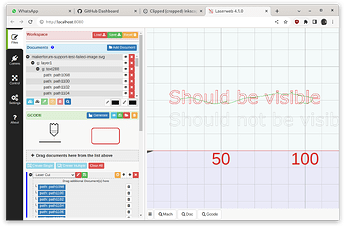
The key point here is that you can select which paths you actually want to work with in the LaserWeb GUI, and then just generate jobs for them:
This is using the file you uploaded, I simply expanded the selector and just pulled the paths I wanted into the job. This is the ‘official’ solution, and why we allow selection of paths in this manner.
edit (*) currently we re-assign them to ‘black’. The opacity is also defaulted to 50% for all imported paths unless /explicitly/ specified. Hence LaserWeb ends up importing them as identical to the ‘black’, opacity unspecified, ‘visible’ paths. This means the ‘only print paths of this color’ option in the job settings cannot work either.
A mechanism to allow the user to specify the defaults for this is probably a very good idea.