I’m using Corel X8 for creating artwork and then exporting to .svg file for import into LW4. It’s working pretty well for me but I’m having trouble with text engraving. Using Arial font at 12 points, the conversion to g-code is losing points in the text vectors. It doesn’t matter if I convert text to curves before the svg export or if I just let the export convert the text to curves… What’s the best way to vector engrave text? Is there a font that can just do single line text? Thanks.
I noticed similar issues with my stitch holes in LW4. 1mm x 1mm circles are coming out as diamond shapes, 1mm x 2mm ovals are coming out as strange hexagon shapes. Not sure if it’s something I’m doing either, or if there is some deliberate precision loss for such small elements.
Regarding font, you’re probably going to find even choosing a “Thin” type font, that because it is a shape in Inkscape/Corel/Illustrator, that it will cut around that shape in LW. You’re probably going to need to draw your own font that is only unconnected lines.
It’s interesting because there is plenty of resolution in the svg file… LW4 seems to be ignoring some of the vertices.
Ok here’s what i found. Cut will not follow te path unless you scale it, this could be a bug or something else. At the current size adding fill and using Laser Fill Path will work. Also exporting that section as a raster ( bmp, png, jpg ) will also work
@Lance_Ward Todd the developer fixed the issue and created a safeguard. Look at the image bellow. By default you will have the correct path generated. If for some reason you see that you machine chokes ( smoothie only ) then theres a new option called segment. The value by default was 0.5 and that was what you where seeing. Now its 0 to get perfect path. Again if your machine is smoothie based and it chokes then play by adding 0.1 at a time until satisfied or you get a broken path.
Mind that this is only available now if you are running the live version, or compile a new one.
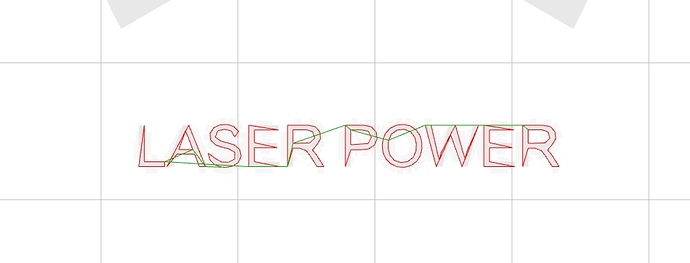
I used the fill and that worked pretty good. See image below. I’m not using live version so I’ll wait until someone updates the binaries. Thanks!
Lance, the best results I’ve gotten so far actually use the “mill pocket” action. There’s some tricking you have to do with the settings, but I like the way the laser outlines the text first and then moves inward to complete the fill without creating two separate actions. I also think it tends to look better than using the laser fill path, which in my experience, leaves a pixelated edge to vector fonts.